¿Qué es el Diseño Web?
El diseño web es el proceso de planificación, conceptualización y organización de contenidos de una página web.
Hoy en día, diseñar un sitio web va más allá de la estética e incluye la funcionalidad general del sitio web. Los diseñadores web son expertos en conceptos como el diseño de aplicaciones web, aplicaciones móviles y diseño de interfaz de usuario (UI) y experiencia de usuario (UX).
Aunque en grandes empresas el diseño y la programación de una web son realizadas por personas distintas cada vez más es necesario que un diseñador web tenga unos conocimientos básicos de programación web.
¿Sabías que el diseño web tiene un gran impacto sobre tus resultados en los motores de búsqueda como Google? En este artículo hablaremos de cómo planificar el diseño de una web, como hacer que sea atractiva, funcione correctamente y aparezca la primera en los resultados de google.
¿Qué necesitas para diseñar una web?
Antes de empezar a crear tu página web necesitarás algunas cosas.
1. Hosting o Alojamiento Web
El contenido de tu sitio web debe estar alojado en un espacio físico, y eso es lo que hacen las plataformas de hosting web: almacenan tus textos, imágenes y bases de datos para que tus clientes puedan acceder a ellos y, por lo tanto, a tu página web a través de internet.
2. Dominio y Nombre de Marca
Tu dominio es la dirección ven tus visitantes en la barra del navegador. Es muy importante que elijas el dominio correcto, preferiblemente con el nombre de tu marca para evitarles confusiones a tus clientes. Además el dominio es muy importante para el SEO! Pero esto puede ser complicado, muchas veces encontrarás que no está disponible el nombre que quieres. Puedes registrar tu dominio con casi cualquier proveedor de hosting.
3. Certificado SSL
Este certificado hace que sea seguro para tus clientes conectarse a tu página web. Es necesario para la seguridad y reputación de tu empresa, y la seguridad de la información de tus usuarios. Hoy en día es muy fácil conseguir un certificado SSL y totalmente gratuito para la mayoría de necesidades.
4. Herramientas de creación y diseño de páginas web
Deberás elegirlas bien pues te acompañaran durante todo este intenso y bello proceso.
Te recomiendo elegirlas en base a tus conocimientos. Si sabes programar necesitarás unas herramientas distintas de si solo quieres hacer una web servible para tu negocio. Por eso hemos creado una lista completa de las mejores herramientas de diseño web 4. Domain Name 5. Certificado SSL 6. Herramienta de Creación Web
5. Al menos una herramienta de SEO
El SEO, o posicionamiento en buscadores es una de las partes más importantes de cualquier página web. Sin SEO será muy difícil que tus clientes encuentren tu web. Por eso debes pensar en el SEO desde el minuto 0 de diseño de tu página web.
Una buena herramienta de SEO te ayudará a planificar tu estrategia de SEO para que tu contenido llegue a más personas. Por eso hemos creado una lista completa de las mejores herramientas de seo
6. Recursos para buscar inspiración
Los diseñadores profesionales buscamos inspiración en todas partes. Tener una idea del aspecto general que quieres para tu sitio web te ayudará a elegir la herramienta correcta y crear el diseño de tu web mucho más rápido. Hay un montón de sitios donde puedes encontrar inspiración y a veces es fácil que se te olvide alguno por eso hemos creado la lista completa de los mejores sitios de inspiración para diseño web.
10 Pasos para Diseñar una Página Web desde cero
Si quieres crear una página web que se ajuste a tus necesidades y estilo específico (o el de tu cliente) hay una serie de pasos que seguimos todos los diseñadores web para construir páginas atractivas sin rompernos la cabeza en el intento.
1. Define el objetivo de la web
Para diseñar un sitio web que produzca los resultados que deseas, deberás definir lo que esperas conseguir con él. Párate un momento a pensar sobre por qué estás diseñando está página web. Antes de empezar con el proyecto deberías poder contestar al menos a estas preguntas:
- ¿A quién está dirigída? ¿Quiénes son tus clientes?
- ¿Qué estás intentando conseguir? ¿Qué acciones quieres que tomen los visitantes? No es lo mismo buscar descargas, ventas, reservas, citas…
Es fundamental que tengas muy claro el propósito de la página web. Esto te ayudará durante todo el proceso: a elegir el estilo de diseño correcto, la estrategía de contenidos, las herramientas, y la arquitectura de la página.
2. Recoge todos los recursos de marca que tengas
Antes de empezar necesitas saber con qué estás trabajando. Qué ya has hecho. Aquí me refiero a recursos en un término muy amplio: los colores, tipos de letra, imágenes, textos… Es muy importante que tu web cuadre con tu marca. Usa tu logo, colores e imágenes que ya hayas presentado a tus clientes.
Si, como es el caso de muchas pequeñas empresas todavía no has creado muchos de estos recursos tendrás que contratar a un diseñador o adentrarte en la aventura de crearlos tu mismo leyendo nuestra introducción al diseño web. Si te parece demasiado locura, nosotros ofrecemos servicios de diseño gráfico, web y fotografía puedes contactarnos si estás interesado.
3. Crea la Estructura de Contenidos
Primero debes hacer una lista de todas las páginas que tendrá tu web. Aquí hemos recopilado algunas de las más comunes. Así podrás crear lo que los diseñadores web llamamos el mapa del sitio: una lista de las páginas de una web y sus relaciones entre ellas, es decir, sus links. Asegúrate de que no hay ninguna página importante que se quede muy sola y sea difícil acceder a ella. Este mapa es tu guía para diseñar la web revisalo siempre que necesites.
Con el mapa en mano toca hacer unos esquemas (en inglés “wireframes”) de cada página. Estos esquemas tendrán un poco de estructura tal vez. Pero lo más importante es que te centres en el contenido. ¿Qué contenido va donde? ¿Cúal es el más importante? Ese ponlo primero o fácilmente accesible.
4. Busca Inspiración
Ahora que conoces la estructura que tendrá tu sitio web y sus contenidos. Puedes empezar a buscar inspiración de páginas similares, diseños que te gusten, estilos… Busca cuanta más páginas que te gusten mejor, tanto de tu propio sector cómo de otros sectores y junta varias ideas para crear un diseño único. Aquí tienes nuestros sitios favoritos para encontrar inspiración de diseño web.
5. Elige la herramienta correcta
Es muy importante elegir la herramienta correcta para cada proyecto. Si ya eres un diseñador web o programador profesional probablemente tienes las herramientas que te funcionan y las que no pero de lo contrario a veces es complicado elegir entre tantas opciones. Por eso abajo tienes una sección con las mejores herramientas para el diseño web.
Ten en cuenta que hay muchas herramientas con distintos objetivos en mente. Por ejemplo, puedes elegir un programa de diseño profesional para diseñar la web y luego lenguajes de programación para crearla. O puedes elegir un creador visual de páginas web cómo Wix y hacer el diseño y la creación a la vez.
6. Crea el “Look & Feel” general o usa una plantilla/tema
Si decides usar un creador de webs visual cómo Wix tal vez te merezca la pena comenzar con una plantilla y customizarla. Muchas personas hacen esto porque es más rápido y requiere menos conocimientos técnicos. Obviamente tu página web no será única, sino que habrá muchas similares y tendrás que luchar contra el tema para que funcione con lo que quieres y necesitas. Pero es una buena opción si lo que más valoras es sacar la web rápido.
Por otro lado, si decides que diseñaras personalmente la página desde cero toca ponerse manos a la obra. Se que a veces es frustrante pero aprenderás un montón! Creo en tí!
7. Diseña los elementos principales de la web
Armado con tu diseño inicial o tu plantilla y el mapa del sitio web, el siguiente paso es comenzar a diseñar cada elemento del sitio.
Los mejores diseñadores web siempre comenzamos con los elementos principales. El menú, el encabezado o barra de navegación y el pie de página. Porque son los que aparecerán en cada una de las páginas.
- Menú: Este elemento muestra las páginas principales de tu sitio web. Generalmente está localizado en la barra de navegación siempre en el mismo sitio para que sea fácil moverse de una página a otra. Asegúrate de que solo muestre unas pocas páginas para no confundir ni crear ruido.
- Barra de Navegación: El encabezado debe incluir por lo menos el menú de navegación y tu logotipo. Además de cualquier otra cosa que quieras que los visitantes encuentren rápidamente.
- Pie de Página: El pie de página sirve para ubicar los links y contenidos que deban estar en todas las páginas pero que sean de importancia secundaria. Los contenidos adicionales. Buenos ejemplos de esto son los links a las páginas legales, o links de atención al cliente.
8. Diseña cada página o vista en detalle
Al crear la estructura de contenidos de tu web deberías haber creado un mapa de tu sitio. Síguelo para crear cada pantalla que verán tus clientes. Exactamente las páginas dependen de la web en particular, pero aquí tienes una lista de algunas de las páginas más comunes:
- Página de Inicio: El primer contacto que tienen todos los visitantes con tu web, por lo que es un buen lugar para resumir tu negocio, actividades y llamadas a la acción. Incluye tu logotipo, tu nombre de marca, una introducción a lo que haces y un menú de navegación que permita que cada visitante pueda llegar a donde necesita. Está es la página MÁS IMPORTANTE DE TODA LA WEB, así que dedicale todo el tiempo necesario. Asegúrate de que esté bien organizada y sea llamativa.
- Páginas de Producto o Servicio: Sirven para informar y promover un producto o servicio específico y permitirles realizar una compra. Si tienes varios productos o servicios recomiendo crear una página general a modo de catálogo y otra para cada producto o servicio individual. -Página sobre ti: Ya sea sobre tu negocio o sobre tu persona si es una página personal esta es de las páginas más importantes. Ayuda a crear confianza en la empresa. Y, por raro que suene, es una de las páginas más visitadas de una web.
- Blog: Si tienes la intención de utilizar los blogs como estrategia de marketing de contenidos, deberás crear una página para todos tus post, mostrará fragmentos de las publicaciones del blog. Luego, los usuarios pueden hacer clic en las entradas que les interesen.
- Página de Contacto: Dependiendo de tu negocio puede ser más o menos importante. Pero no te puedes imaginas para cuantos negocios hemos trabajado que han duplicado sus ventas con solo poner la página de contacto más visible. No es tan importante la forma de contacto, puede ser a través de llamadas telefónicas, correo electrónico o redes sociales. Puedes o no, incluir tu dirección física, un widget de chat en vivo o un formulario de contacto. Pero si vendes algo, ponla visible!
9. Perfecciona y optimiza el diseño
Aunque puedes hacerlo después de lanzarla, yo siempre recomiendo, antes de sacarla al público, hacer lo que más nos cuesta: los detalles.
- Asegurarte sea perfectamente responsive: La mayoría de las plantillas web hoy en día se adaptan a todos los dispositivos (móviles, tablets, pcs…). Su contenido se reformatea para adaptarse a diferentes tamaños de pantalla. En cualquier caso siempre recomiendo verificarlo. Y si no has partido de una plantilla, te tocará hacerlo responsive a mano. En cualquier caso verifica que funcione perfectamente en todos los dispositivos que puedas.
- Optimiza la Web: La velocidad de carga de tu sitio web es casi más importante que su diseño. Si carga lento obtendrás una peor posición en google, tendrás clientes fastidiados y una tasa de abandono (visitantes que se marchan antes de que acabe de cargar la página) muy alta. La fuente principal de estos problemas son los archivos de multimedia así que optimiza y reduce el tamaño de: imágenes, vídeos, tipos de letra… Y evita añadir demasiadas imágenes o vídeos a una sola página.
- Haz SEO “On Page”: Esto es otro tema complejo. SEO se refiere a optimizar la web para que los buscadores puedan identificar con más facilidad de qué va tu página y así logre posicionar mejor en google. Nosotros hemos compuesto una lista de las mejores herramientas de SEO.
10. Prueba, testea y Lanza tu nueva web
Antes de que abras las puertas de tu sitio web al público general, comprueba todo lo que hemos comentado: el tiempo de carga, la legibilidad del contenido, los enlaces, cómo funciona en móviles, el formulario de contacto y cualquier otro elemento que pueda afectar a la experiencia de tus posibles clientes.
Funciona muy bien dejar que tus familiares prueben la web y den su opinión sobre el diseño y las funcionalidades. Si todo va bien, ya puedes lanzarla!
Aunque nunca recomiendo olvidarse de ella totalmente, tu página forma parte de tu negocio, debes nutrirla de vez en cuando para asegurar de que funcione bien y esté adaptada a las últimas tendencias y estrategías comerciales.
¿Es mejor diseñar la web tu o contratar a alguien?
Es una pregunta bastante compleja. Pero por resumir para los que no nos apetece leer demasiado: merece la pena diseñar la página web tu mismo si se te dan bien los ordenadores y quieres aprender del tema. De lo contrario, mejor no la haces tu mismo si no tienes tiempo o no se te dan bien los ordenadores. Van a ser muchas frustraciones y horas perdidas.
A la hora de crear una página web por ti mismo tienes tres opciones. Puedes hacerlo con un creador visual de sitios web, cosa que no recomiendo aunque es verdad que es la opción más sencilla. Puedes aprender a programar. O puedes usar una herramienta de código abierto como WordPress para crear tu sitio web. Pero desgraciadamente aún WordPress es complicado de usar (aunque sobre todo de configurar).
Por el contrario, contratar a alguien a veces parece una lotería. Dependes mucho de tener suerte con la persona o la empresa que eliges. Hay muchas personas que se aprovechan y hacen un mal trabajo o incluso cobran barbaridades or realizar webs muy simples. Por eso recomiendo que busques a una persona de confianza o que contrates una empresa que como nosotros te garantice devolución total si no estás contento con la web que han diseñado (te adelanto que somos una de las únicas empresas que tiene suficiente confianza en lo que hace como para ofrecer algo así). Eso sí, si eliges a un conocido, ten cuidado, hay muchas personas que creen que sabes sobre diseño web pero no es verdad y te hacen una página a medias que deja mucho que desear.
Principios del Diseño Web
Un buen diseño web sigue ciertos principios para conseguir una apariencia coherente y atractiva. Aunque es verdad que un diseñador puede elegir ignorar alguno de estos principios: estos suelen ser el estándar en la industria. Son:

Equilibrio
El equilibrio es clave. Eso significa que todo en el sitio está visualmente equilibrado de forma simétrica y asimétrica.
Contraste
Al igual que en las fotos, el contraste es super importante. Situar los elementos para que tengan un buen contraste agrega profundidad y hace que queramos desplazarnos por el sitio y verlo entero.
Énfasis
Toda página web tiene elementos que deben destacar (si la tuya no es porque no estás siguiendo nuestros 10 pasos para diseñar una web). Algunos ejemplos pueden ser logotipo, ciertos botones o imágenes. Si pones énfasis en algo estás garantizando que sea una característica dominante de cómo tus clientes ven la web y tu marca así que piénsalo con mucho cuidado!
Ritmo
Esto se refiere a la forma en que los elementos se repiten generando una unidad cohesionada y coherente que eleva los mensajes más importantes que quieras comunicar. Por ejemplo, los colores de la marca, la tipografía y su logotipo.
Movimiento
El movimiento es una de las herramientas más potentes. Esto te permite captar la atención total de los visitantes y hacer que se centren exactamente en los elementos que quieres en cada momento. Puedes controlar este movimiento a través del tamaño, orden y dirección de ciertos componentes de la página.
Jerarquía
Siempre debes colocar los elementos más importantes de la marca en la parte superior de tu sitio web. Por ejemplo el logotipo y el nombre de la empresa. El resto de la información deberás ordenarla en base a su importancia también, asegúrate de que la información importante destaca y está ubicada al principio del sitio web.
Unidad
La unidad es cómo se combinan todos los elementos para crear un sitio web visualmente atractivo y que informe a los clientes y los incite a la compra. Debes asegurarte de que cada parte de la página web está unificada. De que el sitio tenga la máxima armonía posible. Evitar que los visitantes se sientan abrumados, Si la página genera confusión tus clientes no saldrán corriendo de la web.
Espacio en Blanco
También se le llama “Espacio Negativo”. Todas las webs necesitan espacios en blanco para ayudar a que los elementos respiren. Esos vacíos hacen que el resto del diseño funcione. Dan equilibrio, jerarquía, énfasis y permite que todo se organice sin que parezca que hay demasiadas cosas sin orden ni sentido.
Elementos del Diseño Web
Para diseñar un sitio web, es importante considerar la apariencia pero también la funcionalidad del sitio. Si tenemos en cuenta ambas cosas maximizamos la usabilidad y el rendimiento general de la página. La usabilidad se refiere a cosas como: una interfaz fácil de navegar, el uso apropiado de gráficos e imágenes, textos de calidad y una buena combinación de colores. El rendimiento de tu web cosas como lo rápido que cargue, lo fácil que es encontrarla, su potencia en los buscadores (si tiene o no buen posicionamiento) y lo bien que tu página esté captando la atención de tus clientes.
Elementos Visuales
A continuación voy a hacer una rápida descripción general de los elementos visuales que deberías tener en cuenta al diseñar tu página web para asegurarte de que el conjunto funcione bien. En cada sección he puesto consejos y trucos para ayudarte a empezar.
Textos
Fundamentalmente, la apariencia y el texto de tu sitio van de la mano. Es importante que los redactores y diseñadores de contenido trabajen juntos para crear un diseño cohesivo con elementos equilibrados. Céntrate en crear fragmentos de texto para complementar los gráficos e imágenes.
Tipos de letra
Lo mejor es elegir una fuente tipográfica que complemente tu diseño general. Debe combinar bien con los colores de la marca, gráficos e imágenes y fortalecer el tono general de tu sitio web. Muchas veces los diseñadores usamos un tipo de letra para los titulares y otro para el texto. Pero combinar fuentes tipográficas es todo un arte. Así que si no tienes mucha experiencia te recomiendo usar solo una o apoyarte en herramientas cómo el combinador de fuentes typográficas de canva que pueden ayudarte a encontrar la combinación perfecta para tu página.

Colores
Los colores son uno de los aspectos más importantes del diseño web. Existen muchísimas teorías sobre la psicología del color, tal vez demasiadas. Y muchas de ellas equivocadas. Por eso, lo mejor y más importante es centrarse en colores que complementen el diseño general y el tono de tu sitio web. Asegúrate de que tu combinación de colores esté alineada con tu marca y los mensajes que deseas transmitir a tus clientes.

Estructura
La forma en que decidas organizar tu contenido tendrá un gran impacto tanto en la usabilidad como en la funcionalidad del sitio. No existen reglas específicas a seguir al elegir un diseño, sin embargo, hay algunos principios fundamentales a tener en cuenta. Asegúrate de considerar las necesidades de tus clientes ideales y evita utilizar un diseño sobre estimulante. ¿Por qué? Simplemente porque sí llama demasiado la atención el diseño los visitantes no se centrarán tanto en los mensajes que deseas transmitir.
Formas Geométricas
Usar elementos gráficos en el diseño web puede ayudar a integrar perfectamente texto e imágenes. Y recuerda que, como he comentado antes, todo lo que parece más unido resulta más atractivo. Es más, los diseñadores profesionales buscamos combinar colores y formas geométricas para dirigir la atención de los visitantes de tu sitio. Ese es gran parte del secreto que hace que una página fluya.

Espacio
El espacio es uno de los puntos clave para crear sitios web visualmente agradables y fáciles de navegar. Cada elemento de tu diseño debe tener en cuenta los espacios vacios dentro de si mismo y en relación a otros elementos. El uso adecuado de los espacios vacios es crucial para crear un diseño equilibrado que integre correctamente el texto, las imágenes y los elementos gráficos. Si haces que estos espacios sean constantes, siempre más o menos del mismo tamaño, ayudarás a los usuarios a navegar por tu sitio web con más facilidad. Los diseñadores web modernos tiene muy, pero que muy en cuenta el concepto de espacio vacio (en inglés “white space”) en sus diseños.
Imágenes y Iconos
Los buenos diseños son capaces de comunicar muchísima información en tan solo unos segundos. Y lo hacen posible gracias al uso de potentes imágenes e iconos. Elige siempre imágenes e íconos que respalden y fortalezcan tu mensaje. Hay muchas páginas donde puedes descargar imágenes e iconos gratuitos. Algunas muy, pero que muy buenas. Pero para ayudarte a elegir entre los miles de opciones nosotros hemos hecho una pequeña lista de las páginas que más usamos para buscar imágenes e iconos.
Vídeos
Usar vídeos como parte del diseño de una página web se está volviendo cada vez más popular entre los diseñadores. Cuando se usan correctamente, los videos pueden ayudar a tus clientes a experimentar o comprender un mensaje que no se puede transmitir adecuadamente con textos o imágenes. Pero ten en cuenta que, al igual que una televisión encendida en un restaurante, los ojos de los visitantes se verán atraídos por las imágenes en movimiento. Asegúrate de que los videos no compitan ni resten valor a otros elementos importantes del sitio.
Elementos Funcionales
Es super importante tener en cuenta los elementos funcionales al diseñar una página web. Que tu sitio web funcione correctamente es crucial para obtener un buen posicionamiento en los buscadores y para que los usuarios de tu web tengan la mejor experiencia posible. En adelante voy a hablar de algunos de los elementos funcionales más importantes de una web.
Navegación
La navegación en un sitio web es lo más importante. Da igual lo bonito que sea si los clientes son incapaces de llegar al lugar correcto. El propósito exacto de la navegación va a depender de tu audiencia puede: ayudar a los visitantes primerizos a descubrir todo lo que ofreces, hacer que sea fácil que usuarios anteriores encuentren las páginas que buscan, y/o mejorar la experiencia general de cada visitante.
Gestión de las acciones de los usuarios
Cada dispositivo ofrece a los usuarios distintas posibilidades para interaccionar con nuestras webs (hacer desplazamientos con los dedos en móvil o tableta, clicks, escribir…). Los mejores diseñadores web utilizan todas estas acciones de la forma más simple posible para que tus clientes sientan que son ellos los que controlan la web y no al revés. Por ejemplo:
- Evitan vídeos/audios que comienzan a reproducirse automáticamente. Es mejor esperar a que el propio usuario lo indique con una interacción
- Nunca subrayar text a no ser que sea clickable
- Asegurarse de que todos los formularios funcionan bien en dispositivos móviles
- Evitar el “scroll-jacking” (técnica bajo la cual es el propio sitio web el que controla el scroll del usuario)
- Evitar al máximo los famosos pop-ups
Animaciones
Las animaciones en diseño web tienen dos objetivos principales: captar la atención de los usuarios y servir de indicadores. Hay miles de técnicas de animación web. Y si eres nuevo te recomiendo que tengas mucho cuidado y empieces poco a poco, cuantas menos y más simples mejor. Pues es muy fácil pasarse y además tendrás que recurrir a un diseñador, no es fácil hacer animaciones. Algunos ejemplos de animaciones que nos han funcionado a nosotros son:
- agregar botones o formularios de “Me gusta” para mantener el interés.
- Agregar un indicador flotante justo en la parte baja de la primera vista de una página para invitar al visitante a hacer scroll y ver el resto del sitio.
Puedes encontrar más ejemplos de buenas animaciones en este artículo (aviso está en inglés).
Velocidad de Carga
Este es uno de los elementos más importantes que hay. Y lo peor es que muchos diseñadores web e incluso agencias de diseño web como nosotros no le dan la importancia que se merece. Gran parte del problema es que muchos diseñadores web no saben programar bien, entonces no saben optimizar correctamente una página web.
Te estarás preguntando, ¿por qué es tan importante? A nadie le gusta un sitio web lento. Tener que esperar más de unos segundos para que se cargue una página puede disuadir rápidamente a un visitante de permanecer en tu web o regresar a ella. Da igual lo bonito que sea, si la página web no carga rápidamente Google la penalizará, no tendrá un buen rendimiento en búsquedas y no podrá llegar a ser uno de los primeros resultados de Google.
Muchos de los servicios de creación de páginas web (como Wix) dicen que comprimen las imágenes y optimizan las páginas para que carguen rápido. Pero eso es mentira. La optimización web es mucho más compleja que eso, hace falta que un profesional mire tu página concreta y realice las optimizaciones que necesita. Estos servicios hacen optimizaciones genéricas que funcionan para algunas páginas pero para la mayoría no (y además en muchos casos el verdadero problema es su propio software que hace que la página vaya lenta).
Por eso si estás pensando en contratar un servicio de diseño web (ya sea de un builder como wix o incluso de una agencia de diseño web) te recomiendo que ignores el marketing. Comprueba tu mismo todo. ¿Cómo? Simple, usa esta herramienta de Tests de Velocidad de google para ver los tiempos de carga de páginas creadas por la agencia o software que estás considerando. CUIDADO SI ESTÁS PENSANDO EN USAR UN SOFTWARE NO COMPRUEBES LA VELOCIDAD DE CARGA DE SU PÁGINA, hazlo con páginas web creadas con ese software, porque muchos, como por ejemplo wix, no usan su propio software para crear sus webs… Increíble, lo sé…
Estructura del Sitio Web
La estructura de una web juega un papel muy importante tanto en la experiencia del usuario (UX) como en la optimización para los motores de búsqueda (SEO). Tus usuarios deberían poder navegar fácilmente por tu sitio web sin encontrar ningún problema estructural. Si un usuario se pierde al intentar navegar por tu web, es probable que Google también lo haga. Una mala navegación puede provocar una mala experiencia de usuario y un mal posicionamiento en los buscadores.
Para más información te recomiendo leer este post sobre el tema.
Compatibilidad distintos navegadores y dispositivos
Un gran diseño debe quedar impecable en todos los dispositivos y navegadores (sí, incluso en Internet Explorer). Si estás creando una web desde 0, te recomiendo que utilices una herramienta de pruebas que te permita ver como se verá la página en diversos navegadores. Así te evita el tedioso proceso de probar con cada dispositivo y navegador. Por otro lado, si has contratado una empresa de diseño web, las pruebas en varios navegadores generalmente las realiza el equipo de desarrollo de la empresa y no tienes que preocuparte de esta locura.
Tipos de Diseño Web
Si empiezas a buscar en internet encontrarás artículos que hablan de una gran cantidad de estilos de diseño diferentes: fijos, estáticos, fluidos, etc. Es una auténtica locura. Por eso en este artículo solo nos centraremos en los más importantes hoy en día. El más importante es el primero, sitios web adaptables vs responsive
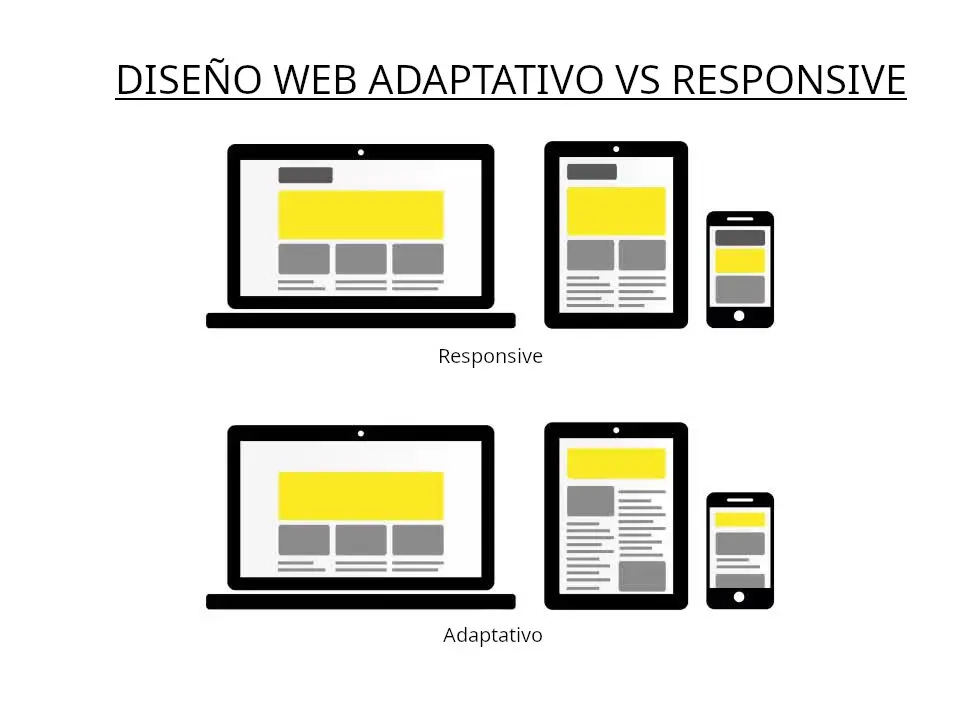
Sitios Web Adaptables VS Responsive
 Muchas personas piensan que estas dos palabras quieren decir lo mismo: que el diseño de una web se adapte al tamaño de las pantallas de distintos dispositivos. Pero no son lo mismo. Como nota graciosa hasta wikipedia se equivoca.
Muchas personas piensan que estas dos palabras quieren decir lo mismo: que el diseño de una web se adapte al tamaño de las pantallas de distintos dispositivos. Pero no son lo mismo. Como nota graciosa hasta wikipedia se equivoca.
Comprender las ventajas y los inconvenientes de los sitios web adaptables y responsive te ayudará a determinar qué herramientas de creación web funcionarán mejor para tus necesidades.
Webs Adaptables
El diseño web adaptable utiliza dos o más versiones de un sitio web que están personalizadas para tamaños de pantalla específicos. Los sitios web adaptables se pueden dividir en dos categorías principales en función de cómo detectan que versión de la web deben mostrar:
- Adaptables en base al dispositivo: Cuando tu navegador se conecta a un sitio web, la solicitud HTTP incluirá un campo llamado “agente de usuario” que informará al servidor sobre el tipo de dispositivo que intenta ver la página. Una página web adaptable sabrá qué versión del sitio mostrar en función del dispositivo que intenta acceder a ella (es decir mostrará una web totalmente distinta a un PC, móvil, tableta…). Sin embargo, si el tamaño de la ventana de navegación se disminuye surgirán problemas porque la página seguirá mostrando la “versión de escritorio” en lugar de reducirse al nuevo tamaño.
- Adaptables en base al tamaño del navegador: En vez de utilizar el “agente de usuario”, la web utiliza código que se ejecuta en tu propio dispositivo. Esto le permitirá cambiar el diseño de la página en función de la variación del tamaño de la pantalla que está viendo el usuario. Entonces, en lugar de tener una versión de escritorio, tableta y móvil, tendrá versiones de 1080 px, 768 px y 480 px de ancho. Esto ofrece más flexibilidad a la hora de diseñar y una mejor experiencia de visualización, ya que su sitio web se adaptará según el ancho de la pantalla.
Páginas Web Responsive
Los sitios web responsive utilizan diseños de cuadrícula flexible que se basan en el porcentaje que ocupa cada elemento en su contenedor: si un elemento (por ejemplo, un encabezado) ocupa el 25% de su contenedor, ese elemento permanecerá en el 25% sin importar el cambio en el tamaño de la pantalla. Los sitios web responsive también pueden usar puntos de interrupción para crear una apariencia personalizada en cada tamaño de pantalla, pero a diferencia de los sitios adaptables que se adaptan solo cuando alcanzan un punto de interrupción, los sitios web responsivos cambian constantemente según el tamaño de la pantalla.
Donde encontrar inspiración de diseño web
Los diseñadores profesionales buscamos inspiración en todas partes. Tener una idea del aspecto general que quieres para tu sitio web te ayudará a elegir la herramienta correcta y crear el diseño de tu web mucho más rápido. Hay un montón de sitios donde puedes encontrar inspiración y a veces es fácil que se te olvide alguno por eso aquí hemos recopilado los sitios que nuestro equipo de diseñadores usa para inspirarse.
Aquí tienes los mejores recursos para inspirarte:
1. Behance
Es una fantástica página donde diseñadores profesionales publican sus últimas creaciones
2. Pinterest
Pinterest es un agregador de imágenes de toda la web. Entonces es un buen lugar para buscar inspiración general para tus diseños web. Pero ten cuidado, la calidad puede variar mucho pues no necesariamente son diseños de profesionales
3. Awwwards
Awwwards tiene una de las colecciones más grandes de hermosos diseños web. Profesionales creativos de todo el mundo envían sus sitios web a Awwwards para competir por el premio de mejor página del día, mes o año.
4. Web design inspiration
Aunque este sitio tiene bastantes sitios web menos que las otras alternativas tiene algo que las demás no: plantillas. No para todos los diseños, pero para muchos podrás encontrar una plantilla gratuita o de pago con la que crear un diseño similar.
5. Site Inspire
Esta es una colección privada de un grupo de agencias de diseño web que muestran sus proyectos pasados. Aunque el catálogo de diseños es limitado muchos de los diseños son muy buenos y la interfaz para buscar diseños es también muy cómoda por eso recurrimos tanto a este recurso.
Mejores Herramientas para el diseño web
Mejores aplicaciones de diseño
Estas aplicaciones se centran exclusivamente en el diseño. El profesional normalmente crea el diseño en ellas y luego los programadores los plasman en la web convirtiendo el diseño en código.
Esta es la forma en que grandes empresas y agencias de diseño web suelen trabajar. Tiene muchos beneficios, entre ellos:
- Los diseñadores pueden centrarse en la apariencia del sitio
- Es más fácil hacer cambios que en código
- Se puede diseñar sin limitaciones. Es decir, cualquier cosa es posible.
Pero, la principal desventaja es que suele ser más costoso, lento y laborioso. Por eso, nosotros usamos un proceso híbrido en la mayor parte de nuestros diseños web. Usamos las aplicaciones para generar muchos conceptos y una vez que tenemos el estilo correcto para la web pasamos a montarla.
Las mejores aplicaciones de diseño son:
1. Adobe Illustrator
Es de pago y la más potente, además no solo sirve para hacer diseño web sino para diseño gráfico en general. Pero es también la más complicada de usar, no la recomiendo para personas que no tengan experiencia en diseño gráfico.
2. Adobe XD
Gratuito. El hijo de Illustrator específicamente hecho para diseño web. Es mucho más fácil de usar. Altamente recomendable.
3. Sketch
También de pago. Y solo para MacOS. Se parece mucho a Adobe XD pero tiene algunas cosas adicionales. Muchos diseñadores lo aman.
4. Figma
Este es el que más usamos nosotros como equipo. En vez de ser una aplicación que tienes que instalar en tu ordenador una aplicación en la nube. Y es mucho más cómodo de usar para equipos que tienen que colaborar.
Mejores creadores visuales de páginas web
Actualmente, existen muchos creadores visuales de sitios web en el mercado como Wix y Squarespace. Aunque hay muchas personas que están contentos con ellos, nosotros no recomendamos usar ninguno.
¿Por qué es malo usar estos servicios? Todos tienen el modelo de “software como servicio”, es decir pagas una cuota mensual para usar su software. Si no sabes mucho del tema, tal vez pienses que no es muy distinto de pagar el hosting para tu web. Pero si lo es. Si tienes un problema con tu proveedor de hosting te puedes cambiar, si tienes un problema con Wix tienes que rehacer la página web desde 0 otra vez para cambiarte. Por lo tanto estás totalmente a su merced. Al principio parece más fácil pero a largo plazo si suben los precios, cambian el servicio o dan problemas, tendrás que elegir entre aceptar un servicio peor o rehacer la página web entera.
Por eso nosotros recomendamos que si quieres un sitio web que dure en el tiempo sin tener que depender de los prontos de una empresa externa crees tu web con WordPress o contrates a una agencia para hacer un página web programada. WordPress es un poco más complicado de configurar que Wix, si no te entiendes bien con la plataforma lo mejor es que contrates a un diseñador web o a una empresa de diseño web para configure el sitio. Una vez configurado, podrás editarlo tú mismo sin problemas. Por el contrario, una página web programada tiene total libertad y siempre funcionará mejor que cualquier otra opción, pero suelen ser más costosas (aunque nosotros somos la única agencia de diseño web que hace páginas programadas a precios razonables)
Si a pesar de mis avisos, decides usar un creador visual de webs cómo Wix familiarízate muy bien con las opciones, los costes, las familiaridades e intenta dejar todo lo que puedas preparado para poder mover tu sitio a un nuevo software con la menor molestia posible.
Mejores recursos para SEO Web
Estos son los recursos que usamos nosotros más en nuestro día a día para lograr que nuestros clientes sean los primeros en los resultados de google.
1. Google Insights
Un recurso creado directamente por google (osea mejor sitio para consultar imposible). Te indica si tu web está siguiendo los estándares que ellos esperan en una página de hoy. Sobre todo es importante prestar atención a la parte de velocidad de carga y cómo optimizarla.
2. Nuestra Extensión para descargar las preguntas del People Also Asked
Para posicionar en los motores de búsqueda es muy importante crear contenido de calidad. Contenido que conteste a las preguntas de los usuarios. Y para hacer eso, una de las mejores formas es ver qué están preguntando. Por suerte Google ha creado la sección de ”Otras preguntas de los Usuarios” que aparece en muchas páginas de resultados de búsqueda. Aparte de ser muy útil para los propios usuarios, a nosotros también nos sirve para generar ideas para hacer contenido para nuestra web. Por eso hicimos esta extensión de chrome que te permite descargar las preguntas para poder sacar ideas para tus posts!
3. Ahrefs
Esta es tal vez la mejor herramienta de SEO que hay. Pero también la más cara. Tiene de todo. Puedes analizar los resultados de tu web, de cada página. Saber para qué palabras clave Google está mostrando tu página, problemas que tiene el sitio… Y no solo eso, también puedes analizar a la competencia, buscar ideas para contenido. En fin, es interminable las opciones que da. Y tiene muchas cosas gratuitas, pero muy limitadas.
4. Yoast SEO
El plugin por excelencia de SEO para WordPress. Tiene una versión premium que nosotros instalamos gratuitamente en todas las páginas de WordPress que hacemos y que tiene muchas ventajas adicionales. Pero la versión gratuita es más que suficiente para webs simples. Obviamente, esto solo se aplica si estás usando WordPress. Si tienes una página programada desde 0 todas estas optimizaciones las tendrá que hacer el programador y si usas Wix o algún otro creador visual de páginas web pues tendrás que contentarte con las optimizaciones que hagan ellos automáticamente, que no son muy buenas.
Mejores sitios para descargar imágenes y iconos
Si no tienes imágenes ni iconos potentes de tu marca o negocio tendrás que usar los de otros. Pero cuidado, no vale con coger cualquier imagen de Google y usarla. Solo debes usar imágenes/iconos sin copyright. Estos son los mejores sitios para descargarlos:
Sitios Gratuitos
Sitios de Pago
- Shutterstock: imágenes, vídeos y iconos
Mejores recursos para aprender diseño web
Libros
Me encantaría poder recomendar libros en castellano, pero después de mirarlos todos EN DETALLE, no he encontrado uno solo que valga la pena. Así que, lo siento mucho por las personas que os cueste el idioma, pero luego los lenguajes de programación que aprenderéis están todos en inglés así que igual os conviene ponerse al día de todas formas.
1. HTML and CSS: Design and Build Websites
Este libro es una introducción perfecta a los conceptos básicos de la programación y el diseño web en HTML y CSS. Es un libro que se disfruta leyendo y que muchos profesionales usamos de referencia en nuestro día a día. Si eres diseñador, te hará desear que otros temas complejos de programación se presenten y expliquen tan clara y sencilla como en este libro.
2. Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics
Este libro es ideal para estudiantes y profesionales de todos los orígenes y niveles. Es lo suficientemente simple y claro para principiantes, pero contiene suficiente información como para ser una referencia útil para desarrolladores profesionales con experiencia que quieren mantener sus habilidades actualizadas.
3. Don’t Make Me Think: A Common Sense Approach to Web Usability
Si tienes clientes, jefes o otras partes interesadas que siempre están dando problemas con sugerencias equivocadas este es el libro para ti. Te dará las herramientas necesarias para poder lidiar con terceros. Es el libro definitivo para lidiar con las sugerencias incorrectas de diseño que siempre nos acosan a los diseñadores web.
4. Design for Hackers
Este libro habla de las bases del diseño. Si eres un diseñador principiante te ayudará a comprender qué es buen diseño: de dónde viene, cómo se puede crear (y reproducir) y qué puedes hacer para convertirte en un gran diseñador web.
5. Designing with web standards
Este libro fue actualizado recientemente con la participación de Ethan Marcotte. Te enseñará cómo y por qué escribir HTML y CSS que cumplan con los estándares de la web. Aprenderás “Diseño en los Estándares Web” así como técnicas para afrontar muchos de los problemas más comunes del diseño web.
Recursos generales
1. W3Schools
W3Schools es un sitio web educativo semi gratuito que usan millones de personas cada día para aprender a programar online. Ofrece cursos que cubren todos los aspectos del desarrollo web. Tiene todo tipo de información útil para desarrolladores web, tutoriales y referencias sobre casi cualquier aspecto del desarrollo: HTML, CSS, JavaScript, SQL, PHP, React, Nextjs, JQuery, y ASP.NET.
2. Codecademy
Codecademy es un sitio web educativo totalmente gratuito donde muchos principiantes empiezan su carrera de diseñadores web. La empresa tiene un fiero compromiso con capacitar a cualquier persona independientemente de su situación personal o dónde se encuentren en su trayectoria cómo programadores web. Han creado un espacio genial para que todos sigamos aprendiendo, creciendo y generando un impacto en el mundo que nos rodea.
3. Nuestro Blog
Ridaly es una agencia de marketing digital y diseño web en nuestro blog publicamos siempre que podemos artículos sobre SEO, diseño web y marketing digital. Así que te invito a pasarte por aquí y aprender con nosotros. Eso sí, aviso que solo hacemos publicaciones en profundidad. No esperes artículos cortitos y vacíos de verdadero aprendizaje.
3. Udemy
Udemy es una plataforma de vídeo cursos online donde puedes encontrar formación en diseño y desarrollo web muy variada. Es un lugar ideal para principiantes o programadores más avanzados. Además, ofrece cursos de programación en casi cualquier lenguaje y marco imaginables.
5. freeCodeCamp
Esta es una herramienta de programación completamente gratuita. Solo hace falta que te registres para empezar a aprender. En este sitio web, podrás aprender habilidades vitales para cualquier diseñador web: JavaScript, HML5, CSS3 y más. Además tiene una sección donde puedes desarrollar aún más tus capacidades y adquirir experiencia laboral desarrollando soluciones para ONGs y otras organizaciones sin animo de lucro.